Gigmapr
— Problem
Performers have a hard time getting gigs outside of their local professional network.
Partnered with Mike Richardson, we embarked to improve the way gig performers to allocate their time to procuring new gigs, as well as expand beyond their local network.
A solution bringing together performers and venues to a central location allowing each to broaden their networking, expanding the reach for both users
Educational Project
Team Roles
Frank Cademarti PM /Designer
Mike Richardson Designer
Date
Nov- Dec 2018
Methods
Time Management
Design Management
Agile Feedback Loop
Practices
Information Architecture
Usability Patterns
Infinity Map
A/B Testing
Prototypes
Wireframes
Tools
Pen & Paper
Adobe XD
Sketch
Adobe Photoshop
Adobe Illustrator
Scope and Planning
With a truncated 4 week timeline for this project, we would divide and conquer many tasks, then decimate information in a very tight feedback loop. Every 3 days or so, we would set out to complete tasks to ensure we stayed on our auspicious goal. Ensuring validation for both users was our first goal.
4 Week Plan
WEEK 1
PLANNING / RESEARCH / WHITEBOARDING / PROBLEM VALIDATION
Research
Mike Richards (www.mikedesigns.us) and I decided to dive right in and outline what we thought the app would need. We also outline a roadmap to ensure the success of the project. Whiteboarding all necessary information for venue and performers’ profile pages, connection pages, and matching dashboards. We also dove into competitive analysis and some preliminary user flows.
Competitive Analysis
The top three current apps were given an in depth thorough examination about the ins and outs of the platforms.
Click to expand
USER INTERVIEWS
Mike would lean his network of comedians to interview would be power users. While I reached out to venue owners, bar and restaurant owners, who use live performances to draw in customers. Over the next week, interviews would be conducted on phone and in person, scheduled and conducted within the week.
Interviewee Breakdown
Performers
2 Comedians
Lead Singer of Band
Band Member
Venue Owners
Bar
Restaurant
FINDINGS
Performers
Performers were frustrated by not utilizing their time where they felt it should be focused on.
Up to 6 hrs a week finding gigs
3-5 Sources for gigs
Lots of time wasted on discovery interview with venue
Venues
Bar and restaurant owners needs were slightly different but had many overlapping secondary needs.
Book months in advance
Take 2.5 hrs a week managing network
Rudimentary inventory system
Uses other bar owners to find new talent
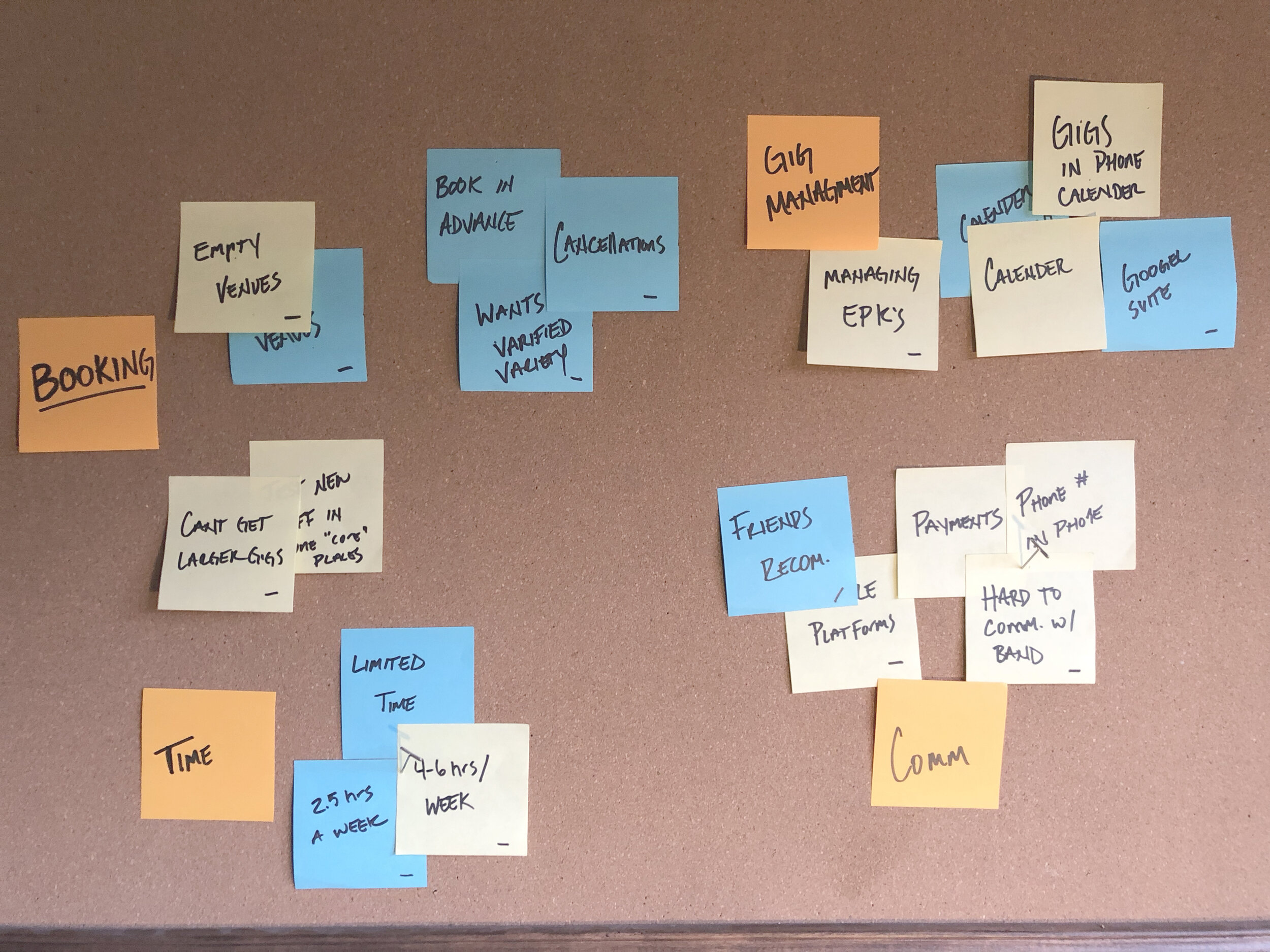
Affinity Mapping
Pain points were then distilled from 2 rounds of interviews, mapping Venue (blue) and Performer (yellow) issues.
Pairing them up, and grouping similar issues lead us to come up with 4 main issues (orange) .
Booking
Time
Gig Management
Communication
WEEK 2
PERSONAS / TASK FLOWS / WIREFRAMES
A bit behind this week, the ultimate goal was to information translation. We set out to identify what screen and what flows we would need to solve the problem. Ending the week with wireframes would be considered a win.
PERSONAS
Real Interviewees (names have been)
(Singer-Comedian-Bar Owner)
FINDINGS
Interviewing various performers across many different types as well as venue owners about how they operate their businesses we came across some major pain points with both users.
Venue
Core Network is not very expansive
Hard to get new performers
Cancellations are hard to fill
Performer
Spends 4-6 hrs a week securing gigs
Hard to communicate with “Band”
Hard to land larger gigs
Task Flow
All information was compiled into the below task flows. We identified two as we determined they were slightly different but dependent on one another.
Performer Flow
Pages Needed: Search Page | Results Page | Profile Page | Match Page | Chat Page
Venue Flow
Pages Needed: Search Page | Results Page | Profile Page | Calendar Page | Match Page | Chat Page
RAPID PROTOTYPING
After a quick touch base midweek, we decided to move to digital wireframes to save time. We each took our own route utilizing different software. Adding to the complexity of what we were trying to accomplish.
Click to expand
WEEK 3
TESTING / FEEDBACK / REWORK / STYLE GUIDE
Focused on testing and revising the wireframes, with the intention to nail down a strong UX interface. We turned to our classmates to expedite testing of both UI and UX functions.
Testing
Since both Mike and I made Wireframes we decided to test both. Setting up side by side, each tester got a brief overview of the project. While the wireframes were slightly different, gathering feedback on both individual screens, as well as the overall design was beneficial to our process.
Learnings
Likes
Cleanliness and use of negative space on MR
Large “Stage” half round photo FC
Simple navigation of FC / MR
Active state for FC / MR